
LOOK App
FINDING YOUR LOOK JUST GOT SMARTER
Case Study
Role: UX/ Product Design/ Branding
Team: Solo Project
Task: Design an end-to-end application (MVP)
Time: 4 weeks (80 hours)
Tools: Figma, Maze, Miro, Asana
The pandemic has shifted the fashion and social media industry in a multitude of ways. Covid has shifted the acceleration to move online for various industries. With everyone looking at their phones all day and with the rise and popularity of influencers, LOOK is an app that makes the connection between consumers, influencers, and retailers. This app will utilize the technology of artificial intelligence and computer vision techniques to help solve the problem of having to shop a specific look consumers are wanting to find and ease the process of shopping on apps with a direct connection to popular retailers.
The Challenge
Finding a “look” or putting together an outfit has always been a problem space to consumers in the fashion industry. With the current technology today, consumers are able to follow influencers and click on the link to the item. For many, high fashion means high cost. The average shopper would not be able to afford their style. Search engines lead to various products from random stores and consumers are often left with options from brands they may have not bought from. This leads to abandoned carts and empty shopping lists.
The Solution.
LOOK is a new app on the market that uses AI technology to help consumers find and shop favorite looks and styles.
AI-enabled visual search lets consumers use pictures of clothing they like or influencer/celebrity styles they want to imitate to search for products. AI identifies all products in the photo and finds the closest match for each of those products from the retailer of their choice.
Get the look you want.
Making influencer and celebrity style accessible for everyone. Shop from the stores and brands you know and trust.
THE APPROACH
AI Immersion
In order to design an app that utilizes the technology of artificial intelligence, I must understand AI and its current impact on the fashion industry. Through market research, I was able to see how AI technologies are transforming the industry in every element of value chain, from designing and manufacturing to logistics, marketing, and sales.
Increasingly, fashion brands are using AI and machine learning to maximize users’ shopping experience, improve the efficiency of sales systems through intelligent automation, and enhance the sales processes using predictive analytics and guided sales process.
Competitive analysis of the top fashion application using AI were conducted to highlight the major strengths and reveal the problem areas. Creating a seamless, personalized mobile shopping experience is at the core of all of these new apps, and according to their founders, it’s the wave of the future for retail across the board.
THE RESEARCH
The Psychology of Influence.
To understand consumer behavior, I dove into the psychology of the users of the app. Influencer marketing is effective because it capitalizes on our most natural tendencies, emotions and desires. When you look into the psychological details, you find that natural emotions, fear of missing out, care and relationship-building play out digitally.
Users of the app are seeking that personnel connection, expert information, and have the need to conform culturally. My persona hypothesis consisted of four different archetypes which are used to explain user needs, desires, and concerns.
SHOPPER EMPATHY
How do you shop on social media?
I continued my research by conducting interviews with 5 participants. All participants are active on social media and have shopped via social media. Participants (4 female, 1 male) ranged from ages 25 to 41. I also looked to the reviews on various shopping apps to gather insight on the problem space and gauge what people were saying. These varied research techniques allowed me understand the current consumer flow and quickly gain insights into the needs of the users.
WHAT PEOPLE ARE SAYING
“Some bloggers are too expensive. I would look at their style and browse something similar.”
— Ara, 41 (Stay at home mom)
“I wish there was a way to sort your likes and outfits by store. It would be so much easier when I go shopping!
— Kim, 30 (Marketing Associate)
“I look at influencer style and often bookmark the picture and save it to gallery for inspiration.”
— Jasmine, 25 (Med School Student)
“I like to mix and match but I like buying all the items from one store, mainly Nordstrom and Bloomingdales.”
— Hailey, 32 (Senior Manager at Jigsaw)
I synthesized my research observations with an empathy map. This allowed to me to design for what the users want to know, do and feel.
THE DISCOVERY
Influencer marketing is stronger than ever.
Consumers look on social media for guidance, inspiration, and conformity.
Consumers are looking for similar items and browse elsewhere for the same style.
The main platform to discover influencers and shop through social media is on Instagram.
The current process of buying an item through an influencer link only offers the same item.
Options for similar items are from random shops.
Consumers often buy from the same shops and brands.
The findings and insights from the user research allowed me to deeply understand the target audience.
Identifying user patterns and validating user goals clearly led me to the LOOK App user.
Meet Kira.
THR ROADMAP
What to Focus On?
Synthesizing findings from the research served as a lens through which I would focus and prioritize the design.
The blueprint of the app will be designed with AI assistance to allow consumers to take screenshots of clothes they see online, identify shoppable apparels and accessories in that photo, and then find the same outfit and shop for similar styles from their favorite stores.
Mapping out the task flow highlights the main feature of the app:
To be able to search for items that are similar to the look you want from the stores you want to buy from.
IDEATION
How will it LOOK?
LOOK began with the idea that there can be a better way to shop on social media. I began jotting my notes and sketching out my app to see how it would look like on a mobile device. I concentrated on tactile interactions that would provide ease of use and joy while using the app.
SETTING THE MOOD.
Understanding the usage contexts of the app helped me develop a clear vision of the apps personality. I wanted the app to feel youthful and bold, fluid and androgynous. I wanted to exude feelings of this generation by including the colors Millennial pink and Gen-Z yellow. I aimed to make the app an influencer in itself and encourage discovery of new personalities and exploration through different “looks”.
LOOK THIS WAY.
Now that I had the aesthetic, feel and overall tonal direction of the app set, I created a logo that would match this feel. I chose the apps name “LOOK” because of its double meaning. It’s simple enough to describe one’s style or “look”. It also refers to the main action when shopping, let us “LOOK” for clothes.
I first designed the app icon as this is the first opportunity to communicate my apps purpose. I wanted to create something memorable that would capture the essence of my app. After testing the app icon variations to different backgrounds and varying sizes, the final app icon is simple, stylish, and uses the apps name in the style of a camera lens.
Final App Icon and Logo
The visual branding of the app speaks directly to its users. It encompasses the personality of the Millennial and Gen-Z generation while keeping fashion fun, trendy, and for everyone.
THE WIREFRAME
Designing the Solution.
I combined all the research and synthesized the goals to form the blueprint for the app. My vision for the app began to evolve into something tangible.



DETAILED DESIGN
The LOOK App
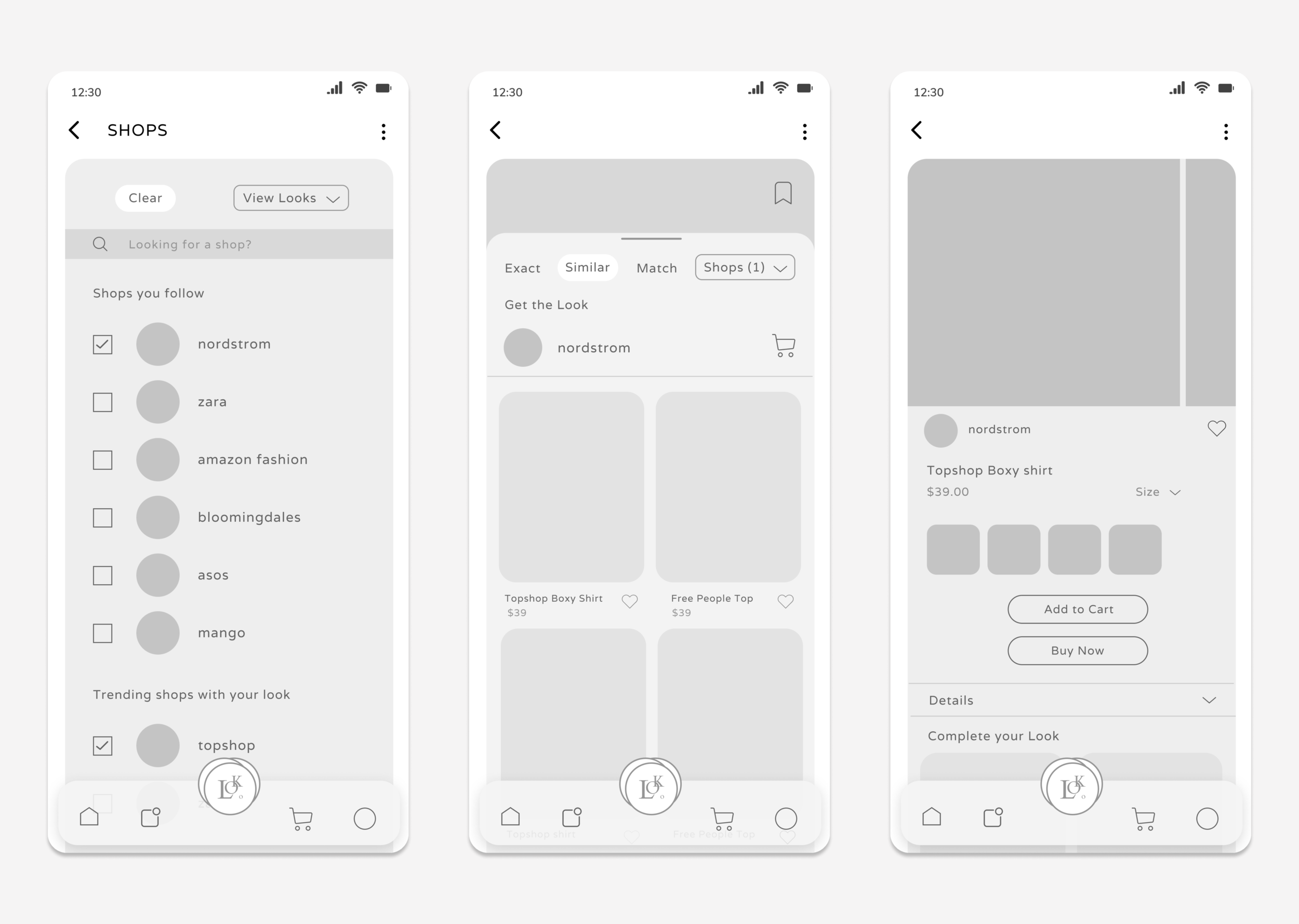
Introducing LOOK, a first-of-its-kind camera search that finds items that are a similar style from your favorite shops and brands. Filter by shops and select:
Exact: Find the link to the exact item
Similar: Find similar styles to the item in focus
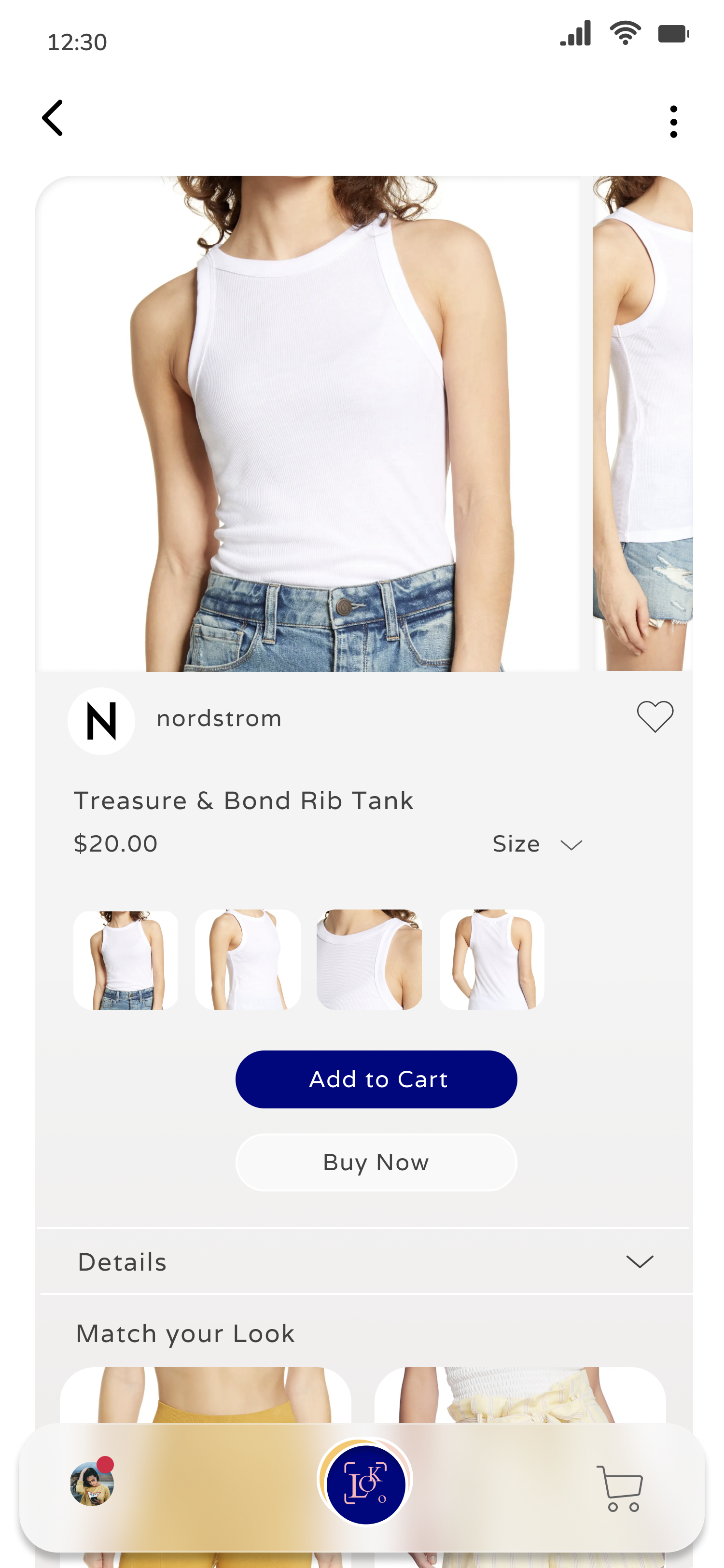
Match: Explore and find items that will match with the item in focus
Simply press the LOOK Lens button and take pictures of clothing you like or styles you want to imitate. Smart image recognition can match the photos to real life items available for sale from the shop or shops of your choice.
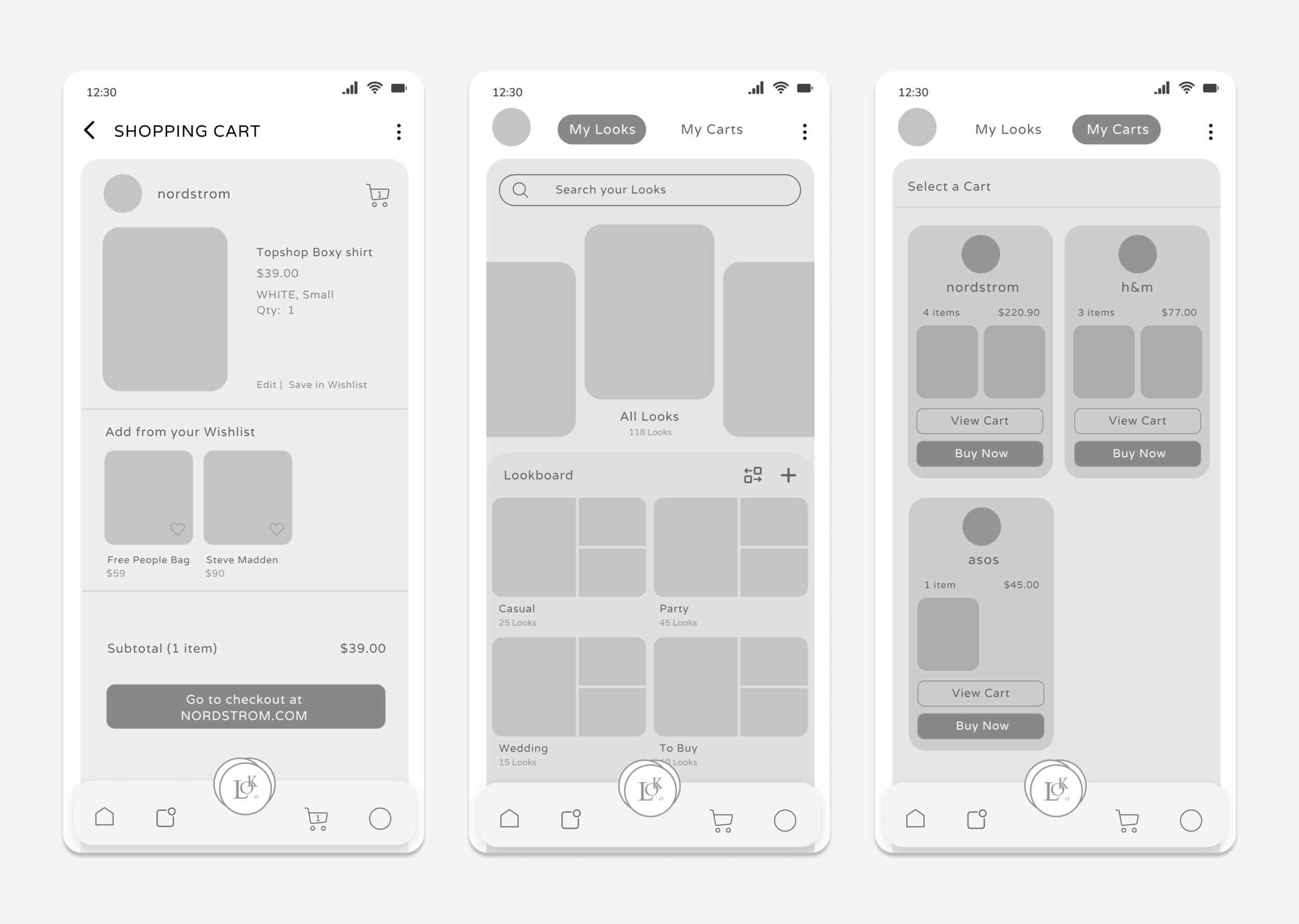
Save multiple carts in your profile and when you are ready to check out, your cart will transfer directly to the shop’s original website to purchase.
Explore “Looks for You” that are generated from your shopping purchases and shops you follow.
Save your favorite looks in LookBoard where you can categorize and organize your pictures to your preference.
TEST IT OUT
The First LOOK Through
Usability testing was conducted on Maze remote testing platform with nine participants. To help evaluate the app, I set the tasks to test out the main objectives.
Task 1: Look for a shirt that is similar to an influencer outfit you saw on the app.
Task 2: Add item to cart to purchase.
Task 3: Complete the look with matching items and add to wishlist.
THE REVEAL
Although 100% completed the task, there was a disconnect in the paths that led to the final goal. Participants revealed difficulty located the lens button. The main lens button was not intuitive, 4/9 participants did not know the lens button was clickable.
Clarification was needed for the LOOK lens icon and the notifications icon.
THE REFINEMENT
Designing for Touch
Testing the app revealed the importance of interaction design on a mobile device. Touchscreens puts data directly in the users hands. To enable this interaction, my revisions focused on redesigning the home screen where users can effortlessly carry out the main task. My goal for the redesign is to get users to the right content, fast.
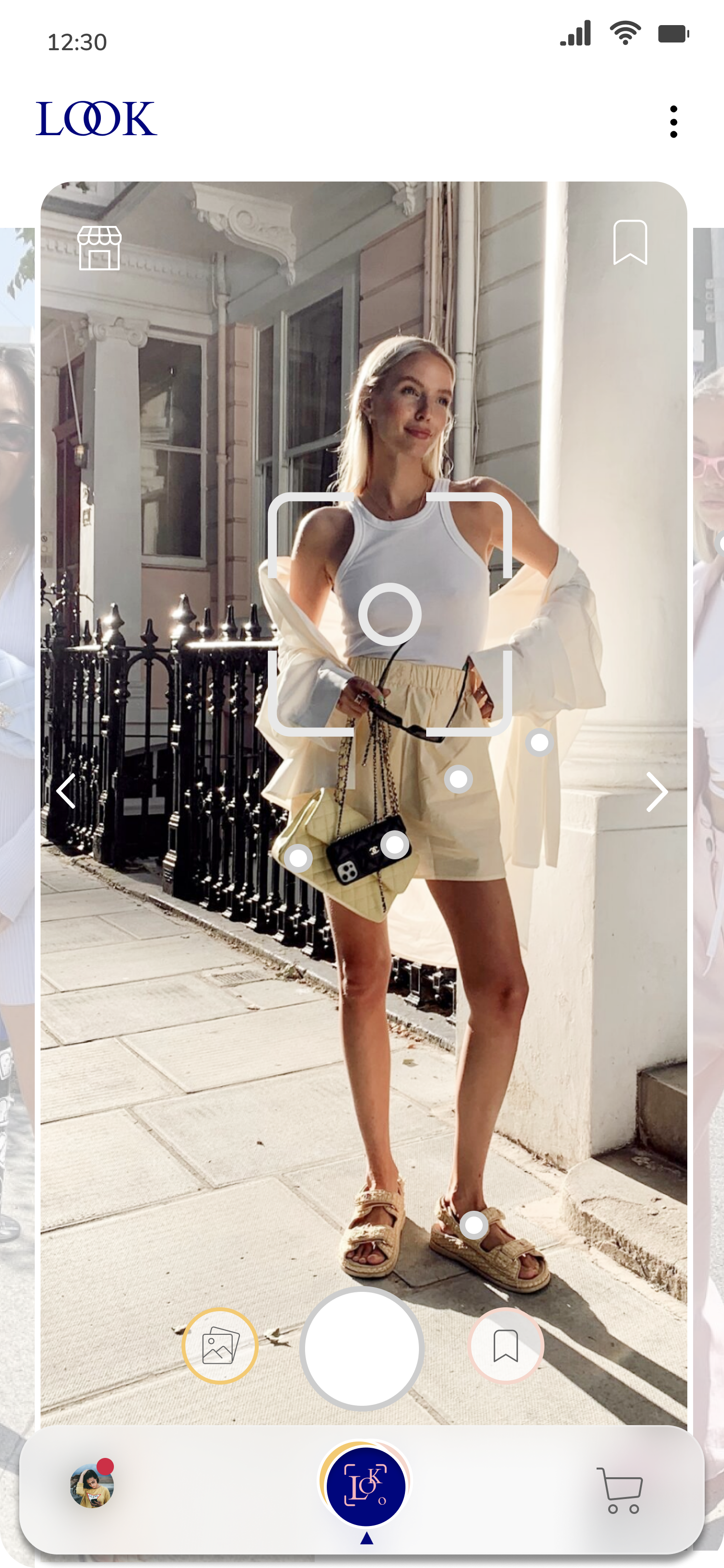
New Iteration: Loading Screen and Home Screen.
The app opens up to a loading screen with the lens button in the middle. Once loaded, the lens button moves to the bottom of the screen to the app bar and opens up to three circles with the middle being a camera shutter for the lens. Other icons represent the camera roll and saved pictures in the app.
The app bar now composes of three icons: Profile, LOOK Lens, and Cart.
The home screen gets right to the content with a suggested look from the app curated for the user. Users can swipe right or left to explore more suggested looks. This reduces the need to search the home screen and encourages users to start using the app instead. Smaller lens circles indicate other products that can be shopped. Once tapped on, that item will be the center of focus so you can then filter by store or brand to shop from.
New Iteration: Profile Screen and Cart Screen
The second major design change applies to the profile screen as it now combines lookboard, exploration, and user notifications and messaging. AI generated suggested looks are placed on top of the screen where users can easily swipe and directly add to their lookboard or “x” out and close the picture.
Icon indicators are added to the app bar to indicate which screen the user is on to provide clarity and direction.
Overall, the UI design became cleaner and clearer, with both navigation and information architecture getting a major overhaul. This iteration improves the apps usability by giving the user an enjoyable interaction experience in a familiar and intuitive way.
NEW DESIGN, NEW EXPERIENCE
LOOK









NEW LEARNINGS
Looking Back
“The medium is the message.”
Designing the LOOk App was my first project into the world of interaction design. I learned that when interaction is tied entirely to the content; the information itself is the interface.
My design for the app incorporated touchscreen photo galleries and a radial menu where the LOOK logo button expands to three different buttons: camera roll, lens, and saved looks. After usability testing, I found the importance of providing content to the users fast and direct. I iterated the design to make content the control. It’s all content: look images take up the screen, swipe to see the suggested looks, move focus lens to capture the item to produce AI generated search results from the shops that the user has chosen.
As designers, I learned that our job is to give users the confidence to interact with the content. An exemplary user experience meets the exact needs of the customer, without fuss or bother. True user experience goes far beyond giving users what they say they want, it’s about helping users enjoy themselves, getting their tasks done and getting the absolute most out of the product. Create the illusion of direct interaction with information, and then you could finally say that the message is the medium.



























